SCRABBLE GAME VIEWER
For a volunteer project, I redesigned the cross-tables.com Scrabble game viewer, an interface used by competitors on five continents to search, analyze, and share past games. I began by seeing how players use the current system so that I could identify interaction weaknesses. I created paper prototypes and wireframes for both desktop and mobile interfaces, user testing my ideas at every stage of the design process. Finally, I presented the client with two full InVision clickthroughs. From here, my designs have inspired a larger site-wide redesign, as we begin to implement them in the second half of 2017.
Project Breakdown
SCOPE
15 weeks
Solo project
MY ROLES
Interaction designer
Visual designer
UX researcher
SKILLS
Click through prototyping
Paper prototyping
Remote user-testing
Screen design
Wireframing
TOOLS
Invision
Marvel
Pencil + paper
Sketch
STORY
I've been a part of the tournament Scrabble community for over half of my life. As an ambassador, I've learned just how much the game relies on volunteer projects by dedicated players. So when the head of the Scrabble statistics site cross-tables.com approached me with a redesign proposal, I was excited to take on a design project for my community. We agreed that the best place to start would be the Scrabble game viewer. Used by players across five continents, the viewer allows players to organize, record, and review games from tournament Scrabble.
The current interface of cross-tables.com's Scrabble game viewer.
User Research
The Scrabble game viewer is used almost exclusively by tournament level players. To scope my project, I focused interactions around users who are familiar with cross-tables, and tournament Scrabble conventions.
Heuristic Evaluation
I began by running a heuristic evaluation of the site as it stands now, focusing on both visual and interaction design. In order to account for my biases as a longtime user, I invited a non-Scrabbler designer to complete one as well, noting that our responses largely overlapped.
Think Aloud
Although I've watched people use the game viewer for many years, there were some specific touch points I wanted to better understand. To do so, I visited a power user in New York and ran a think-aloud study with him. I was surprised he couldn't complete some of the basic tasks, like downloading a game. He also illuminated some workarounds used to combat navigational difficulties.
History in Scrabble
Finally, I hoped to uncover more unspoken ideas about why people record and analyze games beyond what I already knew as a power user. I deployed a partially completed design probe on Scrabble groups on Facebook, inviting players to contribute their own responses.
The biggest insight I took from this design probe was the desire for lower rated players to watch the games of experts. I saw this as an opportunity to give these players easier access to those games, without having to guess.
Paper prototype
I like to begin the design process with paper prototypes to quickly work out new interactions. Here, I wanted to quickly test three ideas:
- a more powerful commenting system
- a streamlined, intuitive navigation structure
- a rating filter for isolating expert-level games
I remotely-tested these prototypes on three Scrabble players of varying rating levels. While the commenting and navigation systems worked well, this initial iteration of an expert filter was not very intuitive to participants.
Style Guide
Cross-tables lacked a clear visual style, yet the colors on a Scrabble board are nearly universal amongst board game players. I took this opportunity to introduce a brand identity with which players would immediately identify.
Screen Design
Desktop first
Cross-tables is primarily used by people on their desktop computers, and I wanted to respect that primary use case in my designs. I was inspired by Google's Material Design for this project because the various "parts" of a Scrabble game (board, tiles, scorecard) map neatly to "card" design. With these design patterns in mind, I began with a grayscale prototype of what a game would look like.
I user tested this prototype on three Scrabble players visiting me at the time. They had little issue adjusting to more standardized design patterns. Understanding how they referred to different elements on the screen helped me appropriately label sections.
Mobile web
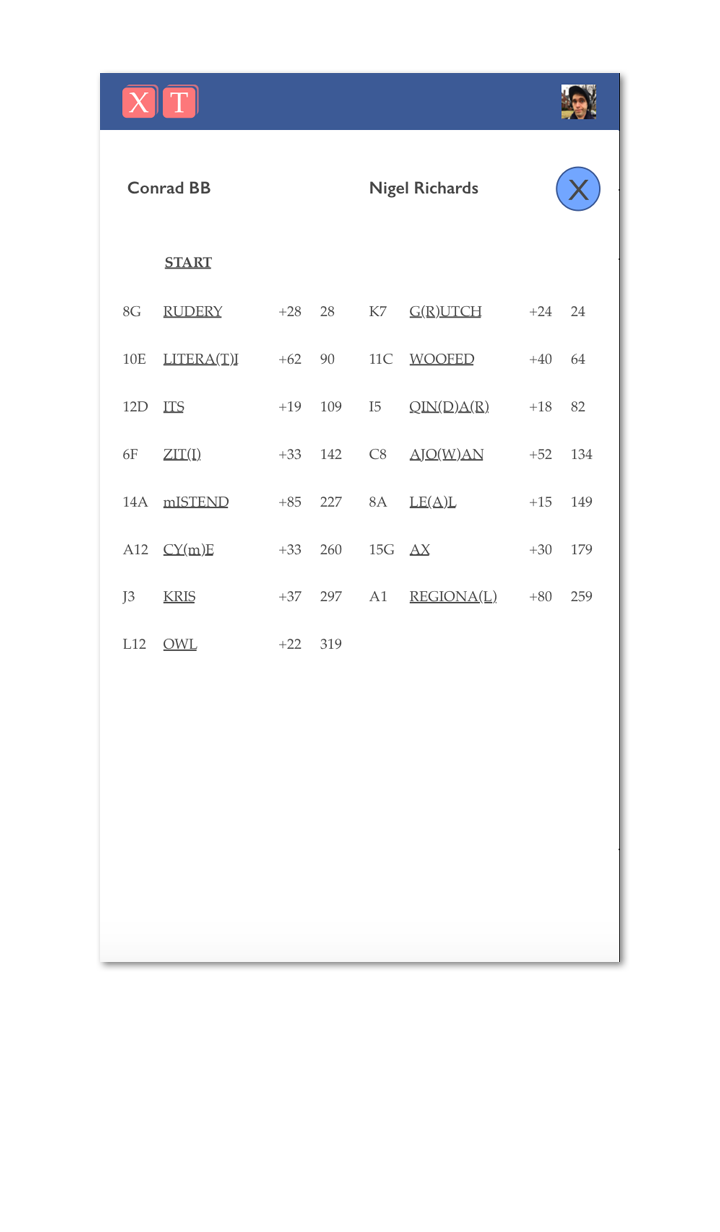
The discrete nature of the pieces that make up a Scrabble game facilitated the desktop very naturally. With mobile, however, laying out the relevant information became much more challenging. I began by displaying each section linearly but realized that the most necessary information could fit on the screen all at once. From there I decided to hide the scorecard, and use its call-to-action as a way to subtly indicate whose turn it is.
User-testing validated the decision to hide the scorecard. The name "scorecard", however, proved confusing to people. When replaced with "moves list," the interaction was very clear to users.
Filtering system
The current system has a very undiscoverable system for searching Scrabble games. In addition to improving the viewer itself, I wanted to make getting to those games both easier and more immersive. Adding in a rating filter, for example, accounts for the need I heard from some players that they'd like to be able to isolate games played by top experts. I tested the filtering system on some Scrabble players, and was able to iterate on some of these filter types. For example allowing people to specify a minimum rating for each player offered a more universal solution than to simply "search for expert games."
Remote user-testing the new filter system.
Clickthrough Prototypes
I presented two clickthrough prototypes to the client that can be quickly implemented this summer. From there I hope to prototype novel interactions, including the ability to move tiles around and compare different moves. I also am talking with developers from other Scrabble products to better integrate Scrabble technology directly into the viewer.
FINAL TAKEAWAYS
As I was working on this project, a friend approached me and told me he wanted to develop the new interface for cross-tables. From here, I am going to work on prototyping more interactions, like being able to manipulate the board directly. I will also be extending the style guide to the entire site. We're hoping to begin implementation this summer. I am grateful for the opportunity to take on a volunteer project for my beloved Scrabble community.